블로그 내에 사이트 링크나 파일 다운로드 시 아래와 같이 눈에 확 띄는 버튼 모양을 보신적 있으실 겁니다. 이 버튼을 원하는 스타일에 맞게 변경하여 사용할 수 있도록 서식으로 만들어 활용하는 방법을 알려드리도록 하겠습니다.
 |
1. 버튼 꾸미기
버튼 꾸미는 방법을 설명드리고, 서식에 저장해 놓고 쉽게 반복적으로 꺼내 쓸 수 있도록 알려드리겠습니다. 가장 먼저 아래 첨부파일을 다운 받아주세요.
첨부파일 다운받기를 완료하셨으면 아래 그림처럼 블로그 메인 화면에서 [서식관리-서식쓰기]를 클릭합니다.
 |
서식쓰기로 들어오시면 첫번째로 서식을 구분할 수 있도록 제목을 작성해주시고, 기본모드 클릭 후 HTML을 클릭해줍니다.
 |
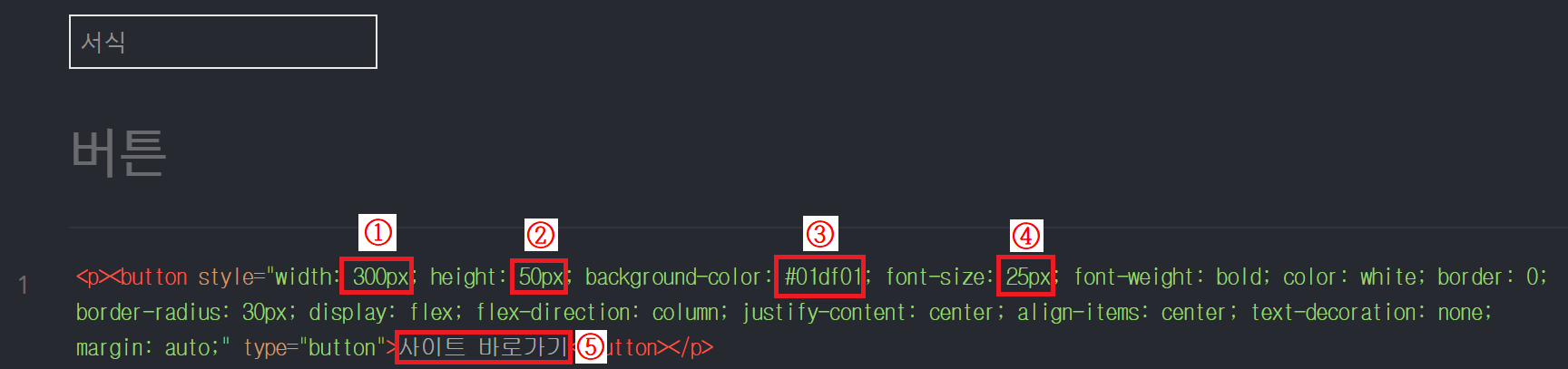
HTML화면에 위에서 다운 받았던 버튼 코드의 내용을 복사해서 붙여넣기 해줍니다.
 |
위의 그림 안에 숫자는 ① 버튼 폭, ② 버튼 높이, ③ 배경색, ④ 글씨 크기, ⑤ 버튼 내용 등을 나타내며얼마든지 원하는 색깔과 모양 변경이 가능합니다. 현재는 컬러코드가 옅은 녹색인 #01df01로 되어있으나, 아래 HTML컬러코드 사이트에 가서 원하는 색상을 클릭하여 컬러 코드를 복사하여 변경하시면 됩니다.
 |
기본 모드로 돌아와서 서식 완료를 누르시면 아래와 같이 버튼 서식이 완성이 됩니다.
 |
버튼 서식 활용하기
글쓰기에서 아래 그림과 같이 오른쪽 상단 서식 클릭
 |
서식 목록에 만들어진 버튼 서식 클릭
 |
아래와 같이 글을 쓰는 도중에 버튼을 원하는 위치에 불러와 활용 가능합니다.
 |
이렇게 하여 티스토리 블로그 서식을 사용하여 버튼을 활용하는 포스팅이 완료 되었습니다. 진심으로 도움이 되셨길 바라고 블로그 번창하시길 바랍니다.
읽을만한 포스팅 추천
2023.04.20 - 블로그 소제목 꾸미는 꿀팁 공개
블로그 소제목 꾸미는 꿀팁 공개
아래 A번과 B번 중에 어떤 것이 더 보기 좋게 느껴지시나요? 사람마다 다를 수 있겠지만, 같은 내용이라 하더라도 소제목을 꾸며주는 것 만으로도 몰입감을 줄 수 있고, 심지어 깔끔하게 잘 다듬
fromdenny.com
'일상 > 블로그 정보' 카테고리의 다른 글
| robots.txt 설정하기 그림보고 따라만하세요 (0) | 2023.05.01 |
|---|---|
| H1 요소가 2개 이상 발견 간단히 문제 해결 (0) | 2023.05.01 |
| 블로그 소제목 꾸미는 꿀팁 공개 (0) | 2023.04.20 |
| [문제해결] 수익 손실 위험 - 수익에 심각한 영향을 미치지 않도록 사이트에서 발견된 ads.txt 파일 문제를 해결해야 합니다. (1) | 2023.04.10 |




댓글